SEO×PHP×XHTMLに最適化されたCMS開発のコツ
CSS Nite in Osaka 2007 春の陣 前夜祭
プロフィール
西畑 一馬(Nishihata Kazuma)
WEBどっぷりの日々を送っています
お題は
SEO×PHP×XHTMLに最適化されたCMS開発のコツ
アジェンダ
- XHTMLとCMSの関係
- PHPでのちょっとした開発TIPS
- SEOとCMSの関係
XHTMLとCMSの関係
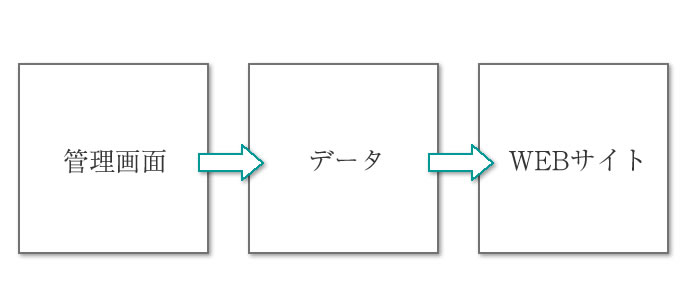
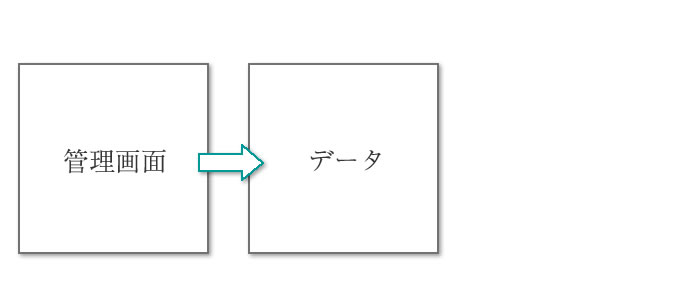
CMSとは?
Contents Management System
WEBサイトを管理できるシステムのこと
有名なものでは
- Movable Type
- WordPress
- XOOPS
マイナーなものでは・・・
キーワードはMVC
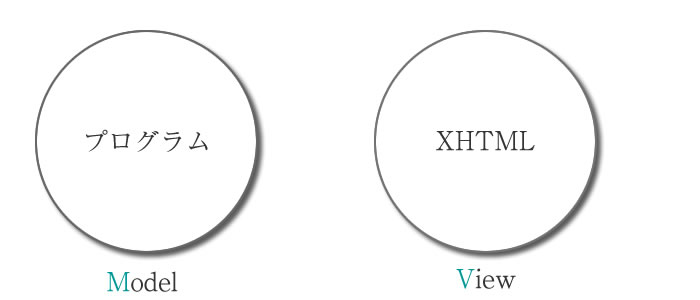
MVCとは?
プログラミングの1つの方法
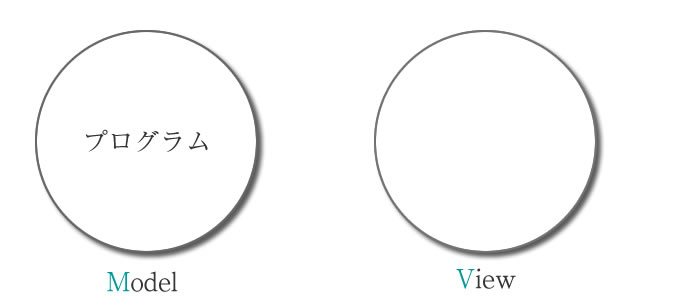
- (M)モデル-データと連携するプログラムのところ
- (V)ビュー-どのようにXHTMLを表示するか制御するところ
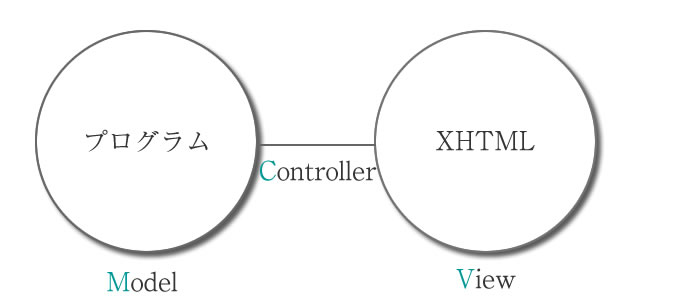
- (C)コントローラー-MとVを関連付けるところ
この3つのパートを分けて管理することを言います
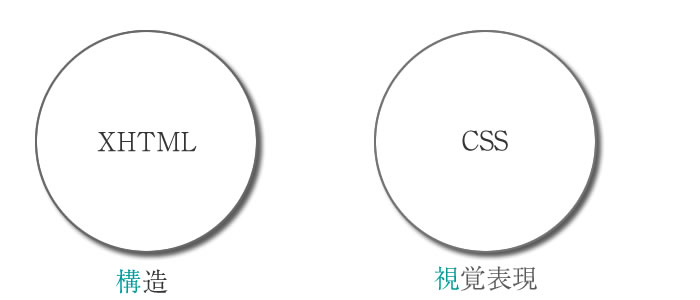
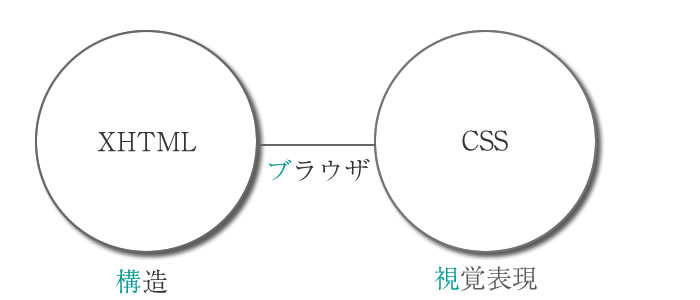
なんかXHTMLとCSSの関係に似てますね
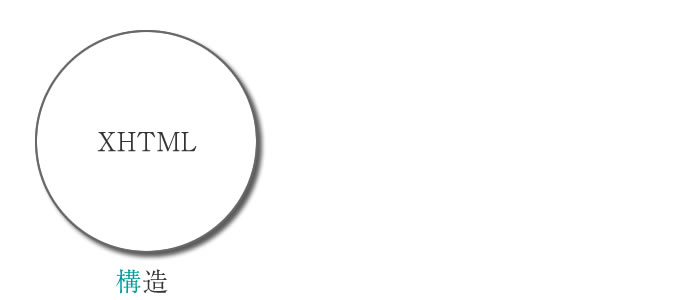
構造と視覚表現の分離
XHTML+CSSにおける考え方
この2つのパートを分けて考えることをいいます
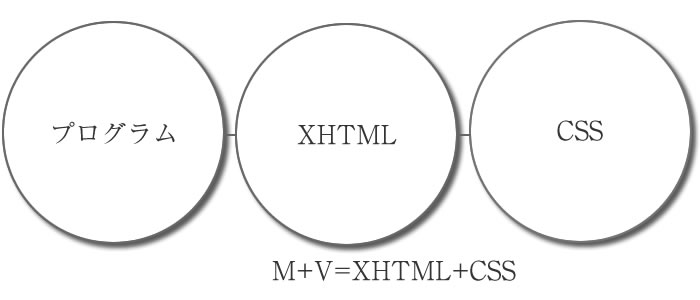
MVCとXHTML+CSSはそっくりです
しかもXHTMLのところは共通
役割は明確に分かれている
- プログラム-プログラマーのパート
- XHTML-デザイナー(コーダー)とプログラマーのパート
- CSS-デザイナー(コーダー)のパート
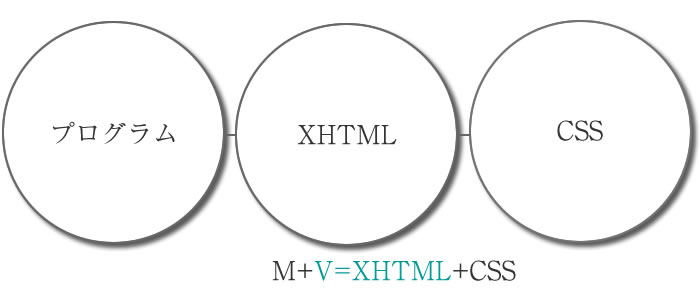
なんかXHTMLのところだけ複雑
XHTMLはデザイナー(コーダー)とプログラマーの共同作業
XHTMLがどんなサイトでも一緒なら
一度作ったプログラムをすべてのサイトが使えるのに!
・・・・
不可能?
そんなことはない
でも、現実的じゃない
・・・・
そこでお勧めしたいのが
セミカスタマイズCMS
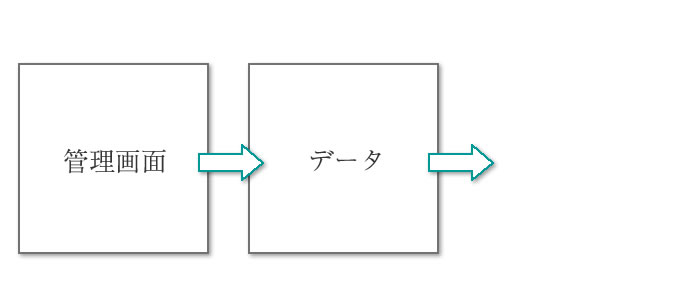
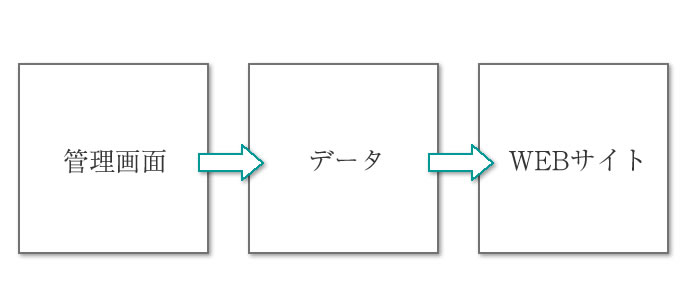
WEBサイトの一部分だけCMS化してしまう
どんなサイトでも使いまわせる機能だけ
例えば
新着情報を表示するCMS
XHTMLは使い回しの利く形で
<dl>
<dt>2007年3月24日</dt>
<dd>CSS Nite in Osaka 春の陣が開催されます</dd>
<dt>2007年3月23日</dt>
<dd>CSS Nite in Osaka 春の陣 前夜祭が開催中</dd>
<dt>2007年3月10日</dt>
<dd>CSS Nite in Nagoya が開催されました</dd>
</dl>
一度作ってしまえば、ずっと使えるCMS
- CMS部分のデザインはCSSでがんばる
- 慣れれば、全然平気
- CMS部分以外はtableだろうがdivだろうが好きにして下さい
一度作ってしまえば、ずっと使えるCMS
- 表示するXHTMLが固定なので、
機能追加はModel(プログラム部分)をいじるだけ
- ASP化してしまえばメンテナンスも楽
その他にも
- 画像を表示するギャラリー
- FAQ
- ショッピングカート
などCMS部品がいっぱいあると楽になります
PHPでのちょっとした開発TIPS
セミカスタマイズCMSは
- PHPだからできるといっても過言ではない
- なぜならPHPはXHTMLソースに直接、書き込めます
新着情報を表示するCMSのWEBサイトへの実装方法
<div id="whatsNew">
<h2>what's new 新着情報</h2>
<? include("http://foo.net/cms/newtopics.php"); ?>
</div>
http接続をincludeする
- <? include("http://foo.net/cms/newtopics.php"); ?>
- URLをincludeした場合は、phpが実行された結果を出力します
- 引数を渡すことができる
- <? include("http://foo.net/cms/newtopics.php?mode=new"); ?>
- (環境)変数を渡すことができる
- <? include("http://foo.net/cms/newtopics.php?mode=".$_GET[mode]); ?>
iframe/object要素のような使い方ができる
ただしiframe/object要素と違いSEO効果があります
SEOとCMSの関係
CMSはSEOに最適です
- 簡単に更新ができる
- 更新頻度が上がる
- フレッシュクローラーがやってくる
- 検索エンジンに上位表示されやすくなる
CMSはSEOに最適です2
- 簡単に更新ができる
- コンテンツ内容を充実できる
- さまざまなキーワードが入る
- 検索エンジンにさまざまなキーワードで表示される
WEBサイトは鮮度が命
- 最上級のコンテンツを作れないなら
- 数で勝負
- 量で勝負
- 根気で勝負
そのためには
- 簡単に更新できるインフラが必要
- XHTMLを知らなくても情報発信者になれる
CMSをお使いください
Thank you!