transition-timing-function
transition-timing-functionはトランジションアニメーションの動きを指定できるプロパティです。
transition-timing-functionに指定できる値は次のとおりです。
| ease | 最初なめらかで最後ゆっくり |
|---|---|
| linear | 一定速度 |
| ease-in | 最初ゆっくり |
| ease-out | 最後ゆっくり |
| ease-in-out | 最初ゆっくりで最後もゆっくり |
| cubic-bezier | 任意の速度 |
例えばeaseは以下のように指定することができます。
transition-timing-function:ease;これらの動きは、経過時間に対する変化の割合として定義されています。
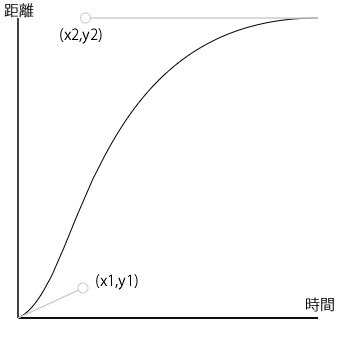
この変化はベジュ曲線で表すことができ、縦軸を距離、横軸を時間とします。例えばeaseの場合は以下のベジュ曲線のように変化します。

easeの場合は距離と時間を1と考え、(x1,y1)には(0.25, 0.1)が、(x2,yx)にが(0.25, 1.0)が入ります。
これはcubic-bezierで表すと以下のような指定になります。
transition-timing-function:cubic-bezier(0.25, 0.1, 0.25, 1.0);他の速度も以下のようなcubic-bezierで表すことができます。
| linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) |
|---|---|
| ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) |
| ease-out | cubic-bezier(0, 0, 0.58, 1.0) |
| ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) |
ベジュ曲線からcubic-bezierを作成やcubic-bezierがどのようなベジュ曲線になるか確認するのには以下のサイトを利用するとよいでしょう。
古いブラウザでは「-webkit-」や「-moz-」、「-o-」といったベンダープレフィックスを利用して実装されていたこともあるので、ベンダープレフィックスを付けた記述も追加することでより多くのブラウザをサポートできるでしょう。IEではIE10よりベンダープレフィックスなしで実装されています。
-webkit-transition-timing-function:ease;
-moz-transition-timing-function:ease;
-o-transition-timing-function:ease;
transition-timing-function:ease;参考URL
2.3. The ‘transition-timing-function’ Property - W3C
登録日 : 2013年07月06日 最終更新日 : 2015年1月18日