flex-grow
flex-growプロパティはFlexible Boxに余白が生じた際にどのような比率でその余白を埋めるかが定義できるプロパティです。
単一のFlexアイテムにのみfflex-growプロパティが指定されている場合には、どのような値でも指定されているFlexアイテムの幅を拡大し余白を埋めます。
複数のFlexアイテムにfflex-growプロパティが指定されている場合、指定されている値の合計に対する割合だけ拡大し余白を埋めます。
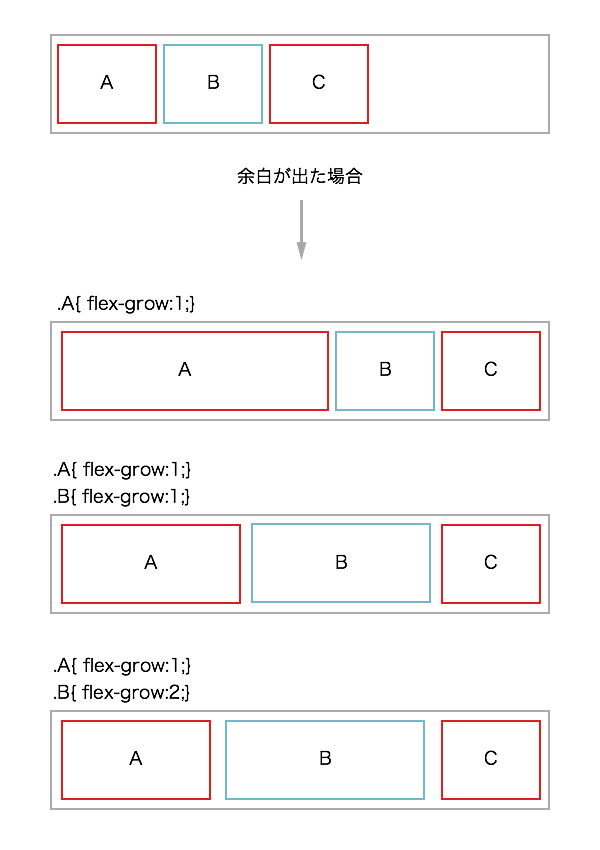
たとえば以下のように3個のボックスが配置され余白が生じたとします。

このサンプルでは.A{flex-grow:1;}.B{flex-grow:1;}のケースでは、値の合計は1+1の2となり、.Aは余白の1/2を.Bは余白の1/2を自身の幅として余白を埋めます。
.A{flex-grow:1;}.B{flex-grow:2;}のケースでは、値の合計は1+2の3となり、.Aは余白の1/3を.Bは余白の2/3を自身の幅として余白を埋めます。
<div class="flex">
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>.flex{
display : -webkit-flex; /* for old webkit browser */
display : flex;
padding:2px;
background: black;
}
.flex-item1{
-webkit-flex-grow:1; /* for old webkit browser */
flex-grow:1;
}
.flex-item2{
-webkit-flex-grow:2; /* for old webkit browser */
flex-grow:2;
}登録日 : 2015年10月08日 最終更新日 : 2015年10月8日