flex-wrap
flex-wrapはFlexアイテムがFlexコンテナボックスの横幅から溢れた際の挙動を制御するためのプロパティです。
flex-wrapは以下の値を取ることができます。
| 値 | 振る舞い |
|---|---|
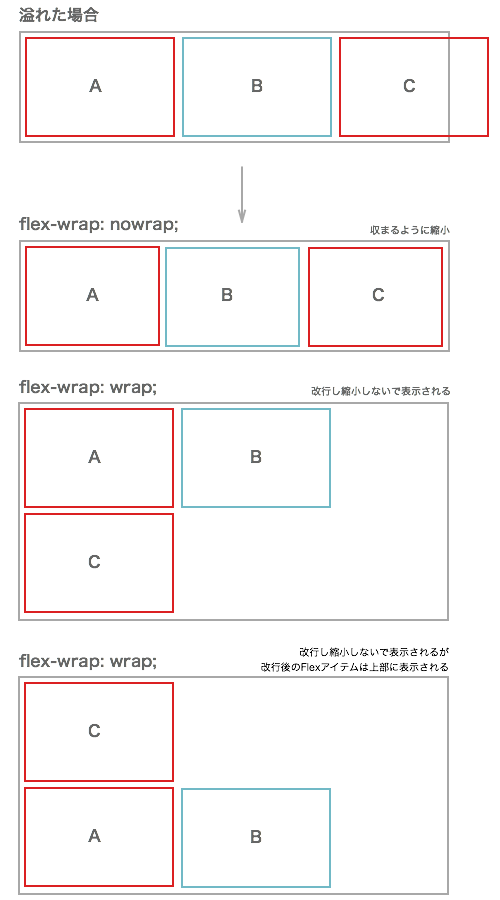
| nowrap | 改行せずFlexコンテナボックス内に収まろう縮小し表示される |
| wrap | 改行し縮小しないで表示される |
| wrap-reverse | 改行し縮小しないで表示されるが改行後のFlexアイテムは上部に表示される |
図で示すと以下のようになります。

このプロパティはFlexコンテナボックスに対して指定を行います。
.flex{
display : -ms-flexbox; /*for IE10*/
display : -webkit-flex; /*for old webkit browser*/
display : flex;
-ms-flex-wrap : nowrap; /*for IE10*/
-webkit-flex-wrap : nowrap; /*for old webkit browser*/
flex-wrap : nowrap;
padding:2px;
background: black;
}対応ブラウザ
当初は「box-lines」というプロパティで仕様策定が進められていた経緯があり、Androidに関しては4.3以前と比較的新しいブラザウザでもflex-wrapプロパティではなくbox-linesプロパティを利用しなくてはこの機能は利用できない。
| IE | Edge | Chrome | Safari | Firefox | iOS | Android | |
|---|---|---|---|---|---|---|---|
| box-lines | ☓ | ☓ | △ 4〜 | △ 3.1〜 | △ 2〜 | △ 3.2〜 | △ 2.1〜 |
| flex-wrap | △ 10 ○ 11 |
○ 12〜 | △ 21〜 ○ 29〜 |
△ 6.1〜 ○ 9〜 |
△ 18〜 ○ 28〜 |
△ 7.1〜 ○ 9〜 |
○ 4.4〜 |
◯は実装済み、△はベンダープレフィックス付の実装、☓は未実装です。
登録日 : 2015年10月06日 最終更新日 : 2015年10月8日